A simple new tab page (that works with TreeStyleTab)
- 2022-09-17
- 2022-09-17
I use TreeStyleTab to manage my tabs. It's quite powerful, it has quite a lot of extensions to expand it's functionality even more, but it's missing one little piece: named tab groups. You can group tabs under another tab but you can't create dummy tabs with a specific name. One workaround is that using a blank tab to group tabs under that and rename tabs title by using document.title = "THE TITLE YOU WANT". This is well but if you accidentally refresh this tab or restart your Firefox session, your tab name will be gone.
A better solution is creating a "tab group" and renaming it. A tab group can be generated by visiting the address ext+treestyletab:group. You can rename the group name by clicking the "Group" text on the page. It'll store tab name as a URL parameter, so that it will not get lost. See this issue to get more information.
I don't use this solution because ext+treestyletab:group is an extension page and other extensions can not work within this page. I created an HTML file that you can use to fix this situation. It also uses URL parameters to save the title. Here is the code.
I quite like tabliss and I was using it as my new tab page. My newtab.html also works similarly, gets a random picture from Unsplash and shows it on your page. You can even use the bookmark tree functionality and when restored the tab title will stay there! (Also see below for the managed version of this file, so you don't need to hassle with setting it up.)
You need to get a API key from Unsplash to make it work and add it to the code. A demo app API key would serve you more than well, you don't need to upgrade it.
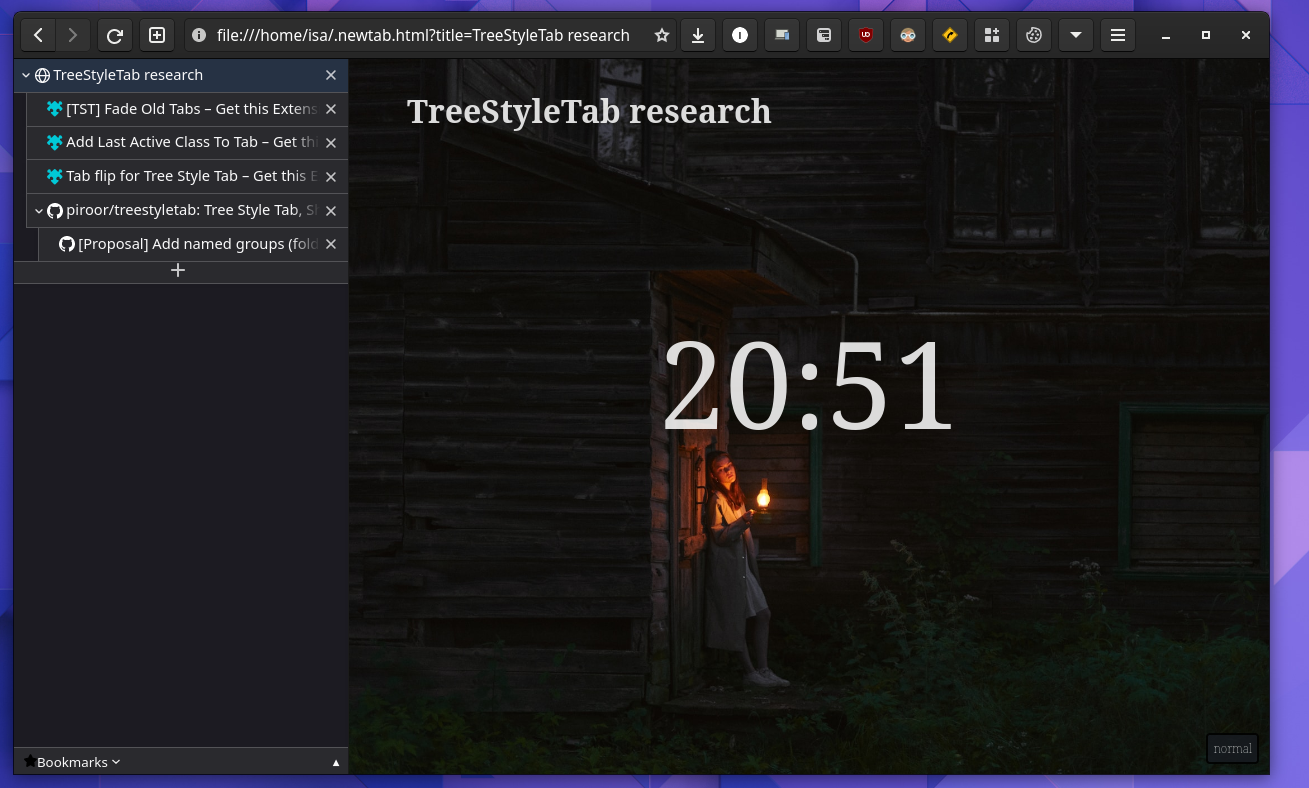
Here is how it looks like on my machine:

You can click and edit the title on the page directly. If you choose to not to show the title in the page, you can still edit the ?title=Your Title parameter as you wish.
Couple thins to note about the file:
- Use
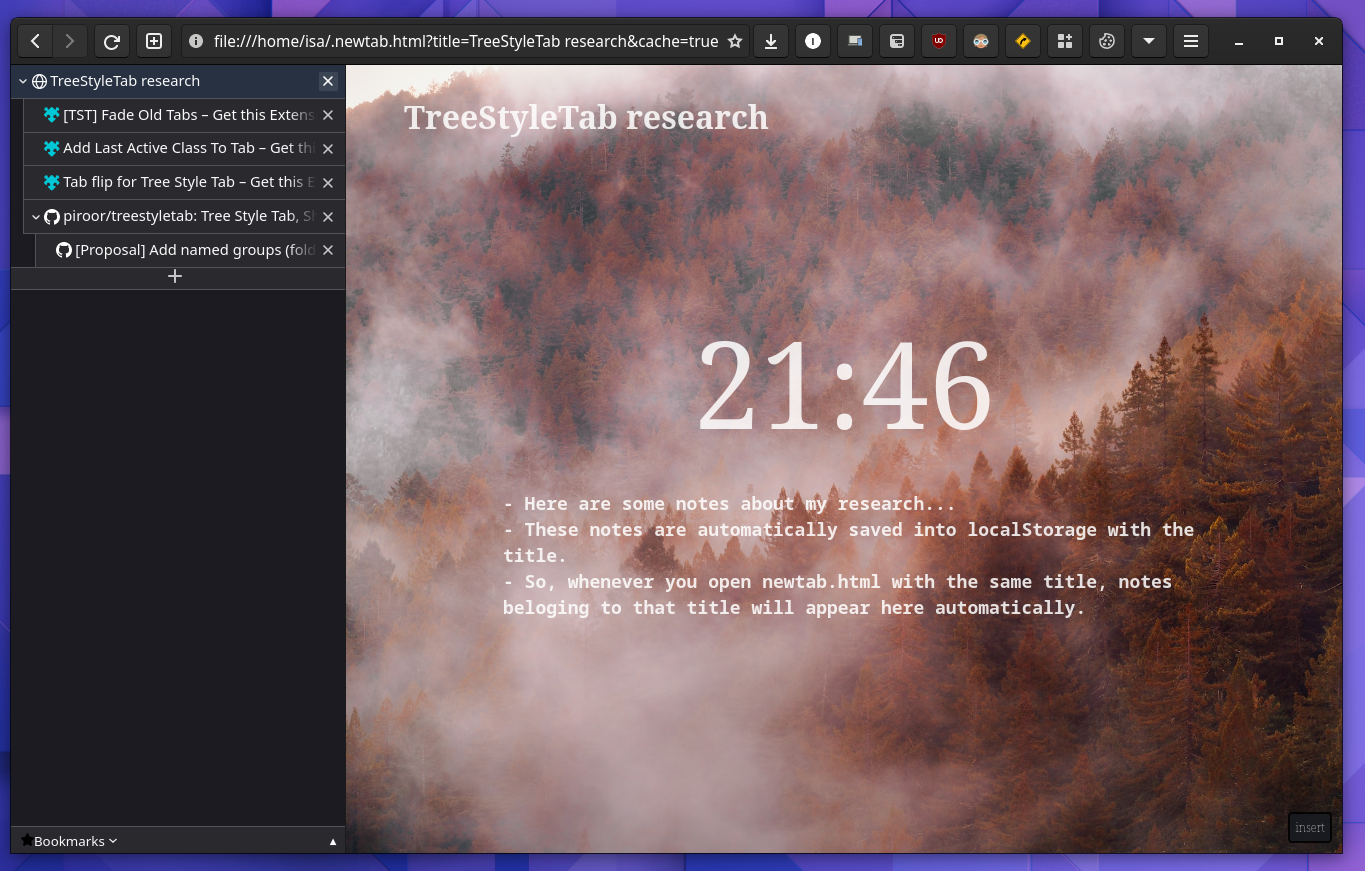
?title=THE TITLE YOU WANTto set the title or simply click the title on the page and edit it. - You can take notes and notes will be attached to the title and will be saved to
localStorage. Click a bit below the clock, this is where note area is kept. (See the picture below) - It'll do a new API call to Unsplash to get a new image every time you refresh or open a new page.
- You can add
&cache=trueto get a random already seen image without doing an API call. It'll select a random image from already shown images. It keeps these URLS in thelocalStoragewith thecachedImageskey. - If you hit the API limits it'll start using cached image URLs, like explained above.
- You can add
- You can export/import your configuration and notes, see the bottom of this page.
- There are some customizations you can do, see the beginning of the
<script>tag and set them to your liking. Or see bottom of this page to see how you can set these settings without editing the file.

isamert.net/newtab.html
I also uploaded this page to my website, you can use it if you don't want to deal with downloading etc.. It does not do any network calls (except for the Unsplash of course). You still need to get an Unsplash API key. After getting the API key, open the console (F12) and execute the following:
localStorage.setItem("unsplashApiKey", "YOUR_API_KEY_HERE")
You can also manage other settings like this:
// Change true with false if you don't want to see them, these are the defaults:
localStorage.setItem("showClock", true)
localStorage.setItem("showTitle", true)
localStorage.setItem("showNotes", true)
// How many seconds before fetching a new image? (Following sets to 5 minutes)
// Setting it to false causes every refresh to fetch a new random image.
localStorage.setItem("newImageInterval", 5 * 60);
There are also two other functions that you can use:
// This exports your configuration and notes into a JSON file. newtab.export() // Import an already exported configuration and notes. (You may need // to click the page first and then run this quickly, otherwise it may // give you an error complaining about user interaction) newtab.import()
Comments